Иногда случается острая необходимость добавить в проект несистемные шрифты. В сети есть достаточно много
инструкций о том как сделать это при помощи react-native link. Мы же не ищем лёгких путей и посмотрим
как можно обойтись без сторонних команд и файлов конфигурации — сделаем всё вручную.
Сразу подумаем о кроссплатформенности. Шрифты добжны быть в формате otf или ttf. Android
воспринимает только файлы с именем вида fontname_bold.ttf. Никаких Fontname-Bold и прочих
отступлений от паттерна.
Шаблон
Если проект был создан командой npx react-native init ProjectName, то на момент написания заметки
в корне проекта будет лежать файл App.js. Модифицируем его так, чтобы после сборки видеть наши шрифты.
import React from 'react'
import { SafeAreaView, StyleSheet, ScrollView, View, Text, Platform } from 'react-native'
const App = () => (
<SafeAreaView>
<ScrollView contentInsetAdjustmentBehavior="automatic">
<View>
<Text style={styles.text}>Merienda Bold</Text>
</View>
</ScrollView>
</SafeAreaView>
)
const styles = StyleSheet.create({
text: {
textAlign: 'center',
marginVertical: 25,
fontSize: 20,
fontWeight: '600',
fontFamily: Platform.OS === 'android' ? 'circular_std_bold' : 'Circular Std',
},
})
export default AppiOS
Добавление шрифтов для iOS потребует достаточно много шагов, но все они очень простые. Если по пунктам, получается так:
Открыть проект в Xcode. Если читатель впервые замужем работает с Xcode, уточню:
открывать нужно не весь проект, а только директорию ios.
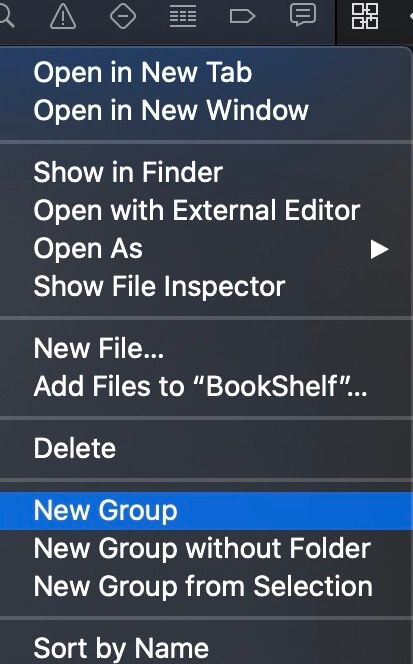
Создать новую группу в корне проекта. У меня группа названа Resources,
в дальнейшем в ней будут находиться и другие файлы.

Перетаскиванием добавить шрифты из директории своего проекта (например, из src/assets/fonts) в новую группу.
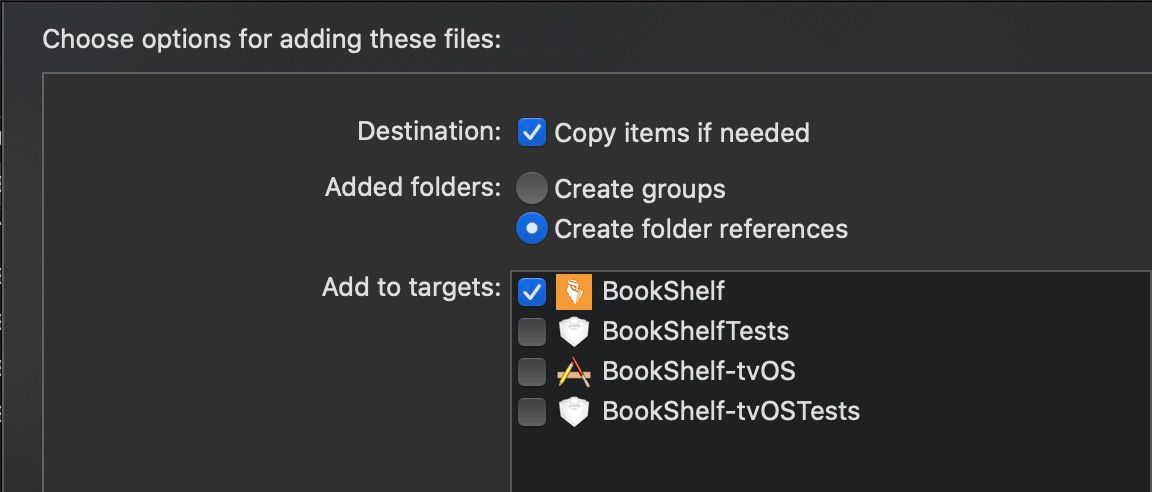
После этого появится окно, где нужно выставить настройки как показано на скриншоте.

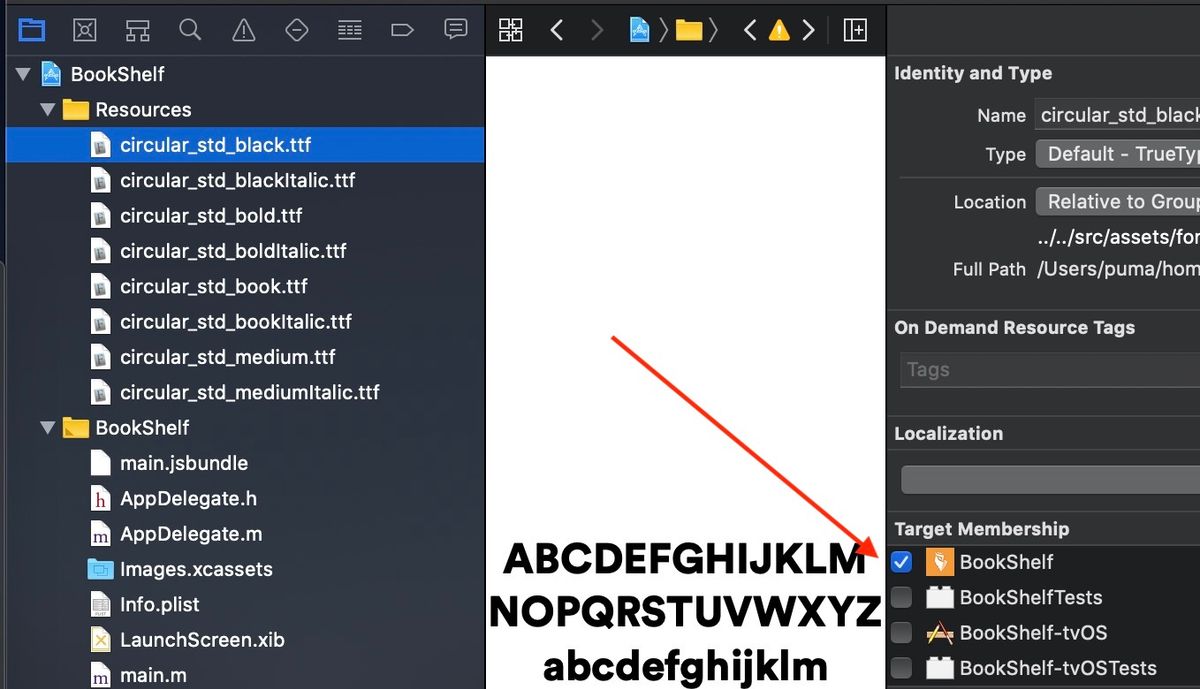
Убедиться, что у шрифтов выставлен чекбокс «Target Membership». Если нет, отметить.

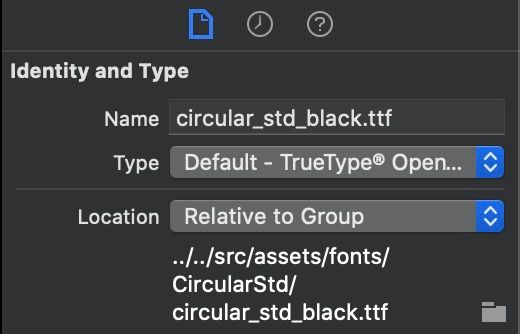
В поле локации должен появиться относительный путь к шрифтам.

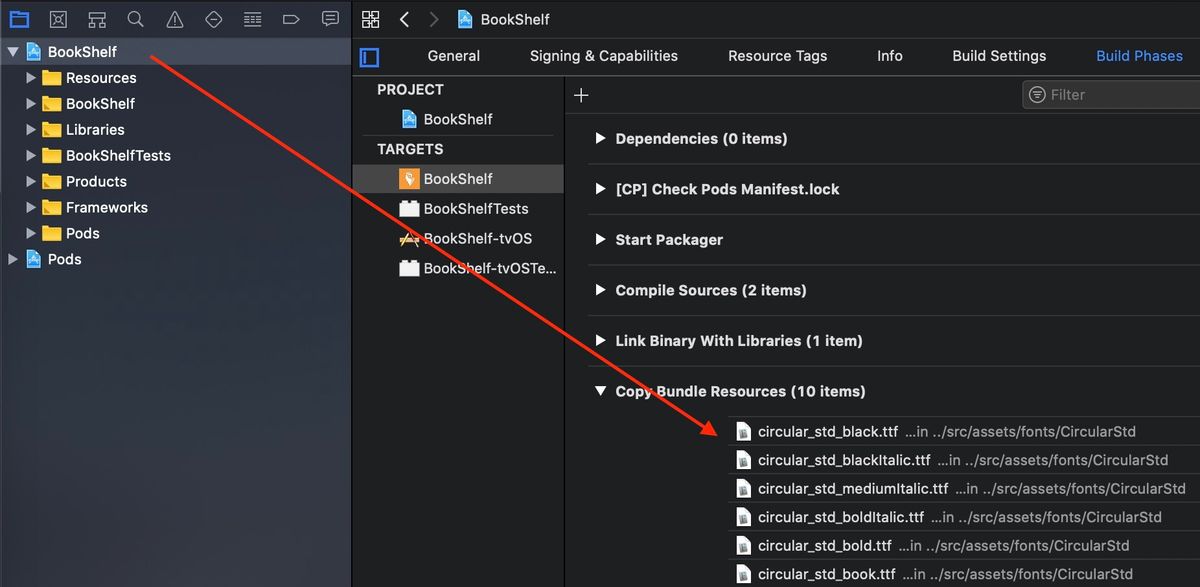
Проверить, что шрифты появились во вкладке «Build Phases».

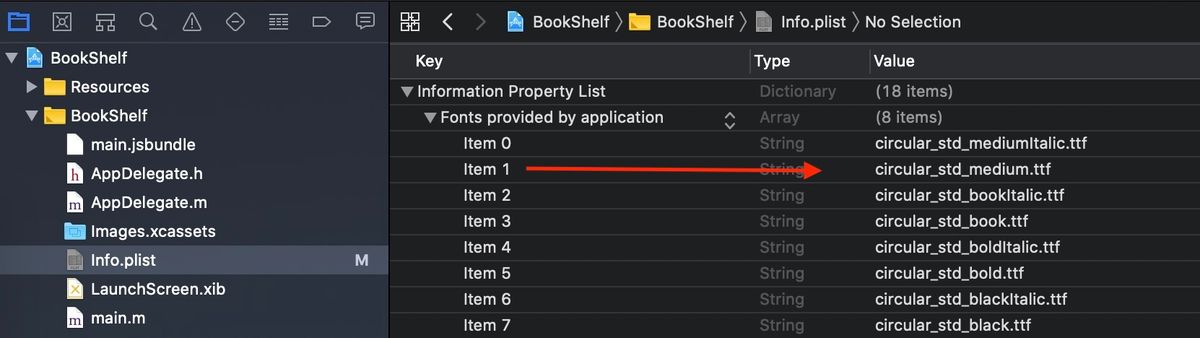
Связать шрифты через info.plist. Перечислять нужно каждое наименование, если файлов несколько.
В Information Property List кликнуть на иконку плюса, из выпадающего списка выбрать
Fonts provided by application. Также через плюс добавить новые значения, именами которых сделать названия файлов.

Собрать проект и запустить.
Android
Скопировать файлы шрифтов в директорию имя_проекта/android/app/src/main/assets/fonts, предварительно создав и assets,
и fonts.
android
├── app
│ └── src
│ └── main
│ ├── assets
│ │ └── fonts
│ │ ├── circular_std_bold.ttf
│ │ ├── circular_std_medium.ttfСобрать проект и запустить. Обратить внимание на строку стилей выше:
fontFamily: Platform.OS === 'android' ? 'circular_std_bold' : 'Circular Std',Если шрифт не отобразился, скорее всего, он имеет нетипичное название. Например, ожидается начертание normal,
а имя шрифта при этом regular. iOS поймёт что это за шрифт, если указать соответствующее значение fontWeight.
Подсказать же Android'у явно какой шрифт использовать можно только указав полное имя файла.